chromebook を買った2022.11.12

ASUS の C101P ってヤツ。 ヤフオク中古で ¥5,500 なり。 低スペックなヤツとはいえやけに安く落札できたと思ったら、商品説明の「動作確認しておりません」を見逃していた…。 だからこんなに安かったのね。 でも届いたブツはちゃんと動いてくれて一安心。
chromebook とは
「chrome ウェブブラウザー」と「Android アプリ」と「Linux アプリ」を使えるパソコンです。 ココだけ聞くと凄そうだけど、果たして使い勝手はどうかな。
何故 chromebook を買ったのか
単純に使ってみたかったってのもあるけど、自転車旅に持参する PC として選択肢に入るか確かめたかったから。 自宅用のメインマシンは他にあるので頻繁に使う訳じゃないし、旅は破損・紛失のリスクが付き物なので、お安めな chromebook を選んだ。 さて使い物になるかな?
処理速度は
低スペック機だから気になるトコロやけど、M1 Mac mini と比べてワンテンポ遅れる事はたまにあるもののウェブブラウジング程度なら全く問題無さそう。 英数から日本語への切り替えには一瞬タイムラグがある。 起動時間は噂通り Windows や Mac と比べて数倍速い。 シャットダウンも速し。
操作性はイマイチ
Windows や Mac + BetterTouchTool と比べたタッチパッドの操作性は、用意されているフィンガージェスチャーが少なく、機能も弱く、独自に設定もできないので、ジェスチャーをふんだんに使う自分にはイマイチ。 マウスを繋げても恐らく chrome ブラウザ以外のアプリで使える右クリックジェスチャーアプリは無いので解決は出来なさそう。
youtube 動画のスライダーが動かせない (解決)
よって好きな時間にスキップできず最初から最後までずっと見なアカン! [←] [→] キーを押しても時間が飛ばない。 何じゃコリャー。 ネットで情報を探すもそんな症状は見当たらず。 この C101P 固有の問題? それとも自分の掴んだ個体が壊れてる? と思ったら、ユーザーエージェントを変えてスマホページを表示していたからだった。 PC ページで表示したら直った。 ふう。
タッチパネルは新鮮
PC なのに画面タッチでクリックやスクロール出来るのがちょっと新鮮。 まあでもタッチ対応の Windows 機もあるから chromebook だけの特権では無いか。 逆に chromebook だってタッチ非対応な機種はあるし。
裏返せば Android タブレットとして使える

2 in 1 ってヤツやね。 純粋な Android 機と比べて不具合が出るアプリもあるらしいし、Android タブレットより重量も嵩むのでアレな面もあるけど、出来ないよりは出来た方が良いです。 裏返さない PC モードでも Android アプリは使用可能。
Linux としては
[設定] → [詳細設定] → [デベロッパー] → [Linux] をオンにする事で Linux アプリが使用可能になります。 ただアプリのインストールは文字を打つコマンドラインからやらにゃならんようなので、敷居は高いかな。
総じて見ると
Linux PC と Android タブレットを兼ねるコスパの良い PC やね。 ただタッチパッドのジェスチャーをフル活用している人には操作性に難があるので、そういう人がメインマシンとして使うにはイマイチかもしれない。
さてコレを開発環境に育てよう
そんな機会があるかはさておき旅先でも当サイトの更新ができるようにするぞい。 当サイトは
Apache インストール
Linux をオンにして Linux アプリのターミナルを起動し以下の操作をすべし。
$ vi /etc/apache2/ports.conf
Listen 80 → Listen 8080 ←1024以降じゃないと駄目っぽい
$ sudo systemctl start apache2
apt は apt-get でも良いはず。 インストールが終わったら [設定] → [詳細設定] → [デベロッパー] → [ポート転送] → apache ポートの 8080 を追加 → オンにする。 で apache が有効になる。 ポートのオンオフはどうも chromebook を再起動する度に設定しなければならないらしい。
これで chromebook の chrome ブラウザーからは localhost:8080 とかでアクセス可能になる。 別マシンからのアクセスは [chromebookのIPアドレス]:8080 で可能。 chromebook の IP アドレスの調べ方は、右下の時間とかバッテリーとかが表示されているエリアをクリック → Wifiの▼をクリック → (i)をクリックで見れる。
PHP インストール
コレだけで動いた。 httpd.conf を弄る必要も無し。 随分とラクね。
SSH・SFTP を有効化
Port 2223 ←1024以降で2222以外を指定
PasswordAuthentication yes ←パスワード入力でのログインを許可する
$ sudo rm /etc/ssh/sshd_not_to_be_run ←消さないといけないらしい
$ sudo passwd "Linuxを有効にした時に作ったユーザー名" ←パスワードを設定
$ sudo systemctl start ssh
$ sudo systemctl enable ssh
コレで他の PC からファイルを持ってこれる。 早速今テスト環境として使っている Mac mini のテストサーバーデータを Linux の /var/www/html にコピーしようとしたら…ストレージ容量が足りない! この C101P は 16GB しかストレージがなくて、Linux をオンにする時に割り当てたディスク容量は 5GB と少ない。 流石にマシンが低スペック過ぎた。 まあでも実験だから良いのです。
chromeOS から Linux へのファイルの受け渡し
スマホで撮ってグーグルフォトにアップロードされた写真を chromeOS でダウンロードし、そのファイルを Linux 側のテストサーバー領域に渡したい。 でも chromeOS と Linux はファイルシステムが別になっとって、そのままではファイルの受け渡しが出来んとです。 なのでそれを解消するぞ。
やり方は、chromeOS の「ファイル」アプリを開き、例えば Downlods フォルダを右クリックして「Linuxと共有」をクリック。 そうすると Linux 側では /mnt/chromeos/MyFiles/ に Downloads フォルダが出現するので、そこでファイルの受け渡しができるようになる。
/mnt/chromeos/MyFiles 内にドキュメントルートを作る
Apache の初期状態だと chromeOS 側からテストサーバーのファイルに直接アクセス出来ないので出来るようにしよう。 まず chromeOS 側で「ファイル」アプリを開き「マイファイル」直下に「www」フォルダを作成。 そしてソレを右クリックで「Linuxと共有」する。 そうすると Linux 側には「/mnt/chromeos/MyFiles/www」が出現。 続いて Apache の設定変更↓
<VirtualHost *:8080> ←さっき指定したポート番号
DocumentRoot /mnt/chromeos/MyFiles/www
<Directory "/mnt/chromeos/MyFiles/www">
Required all granted
</Directory>
$ sudo systemctl restart apache2
コレで chromeOS からアクセスできる www フォルダの下にサイトデータを設置できてやり取りが楽になる。
コードエディター
HTML・CSS・Javascript・PHP などのコードを書き書きするエディターを用意です。 使った事は無いけど VSCode ってのを Linux に入れようとしたらエラー。 深追いはせず。 続いて chrome ウェブストアで Caret mod をインストール。 うんイケそやね。 chromebook 標準の「Text」ってアプリで良いっちゃ良いんやけど、他の選択肢も探してみたぞ。
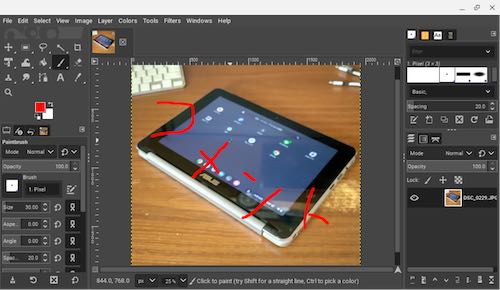
フォトエディター

まずはフォトショップ的な高機能画像編集アプリ GIMP をインストール。 手順は例によって sudo apt-get install gimp で終了。 軽いファイルで軽い処理しかしてないけど特に重さは感じず。 簡単なトリミング・リサイズ用の軽いアプリには chromeOS 標準搭載の「ギャラリー」が使えそう。 よしコレで一先ずテスト環境の構築は終了かな。 続いて本番サーバーへのアクセスを開く。
FileZilla インストール
テストサーバーで執筆した記事ファイルを本番サーバーへアップロードするための FTP クライアントをインストールね。 ターミナルで sudo apt-get install filezilla って打つだけ。 楽勝です。 ただスクロールが異様に重い。 一先ずはコレでいくけど別の FTP クライアントを探した方が良いかな。 マシンスペックが低いせいならどうにもならんや。
開発環境としての chromebook 総括
chromeOS と Linux 間でのやり取りが少し面倒だし、今後何かしらの不都合が出る可能性も考えられるので、コレなら純粋な Linux PC の方が開発は楽やね。 いやそれなら Windows 買った方が良いか。
でした
まだ1週間しか使ってないので見逃しも多いだろうけど、基本的なウェブブラウジングは問題ないし、開発環境としても使えるし、何よりお安いし、サブマシンとしてならナカナカに良い感じだよ chromebook さん。 もし本気 chromebook を買うならこの C101P の 10.1 インチではなくもう少し大きいヤツを買おう。 キーピッチも狭いし流石に小さすぎた。 何はともあれお試し chromebook 楽しかった! です!